Versteckte Menüs finden sich vor allem bei der Darstellung von Webseiten auf mobilen Endgeräten, da hier einfach der Platz für die komplette Navigation fehlt. Beim Klick auf das Menü-Symbol, wie beispielsweise das Hamburger-Icon, wird das Menü eingeblendet. Mittlweile nutzen immer mehr Webdesigner ein verstecktes Menü auch bei der Desktop-Darstellung von Webseiten. Dies kann trendy und stylshish aussehen, ist aber für den Benutzer nicht immer von Vorteil.
Wann sollte man versteckte Menüs einsetzen?
Durch das Aufkommen von Responsive Webdesign mussten Designer und Entwickler eine Lösung für die Darstellung von Menüs auf kleinen Bildschirmen finden. Durchgesetzt hat sich ein Navicon, das per Klick die Menüpunkte anzeigt. Für mobile Endgeräte und kleine Tablets mit kleinen Screens ist dies eine gute Lösung, doch wie sieht es bei großen Bildschirmen aus?
Natürlich kann man aus gestalterischen Gründen die Navigation auf großen Bildschirmen verbergen. Dadurch wirkt die Webseite auf den ersten Blick clean und minimalistisch. Auch ein Hero Header oder ein Fullsize-Video kommt so besser zur Geltung. Aber was ist mit der Usabilitiy?
Für den Benutzer ist es häufig ein Ärgernis, wenn er nicht sofort einen Überblick über die Webseitenangebote erhält. Um ein verstecktes Menü sichtbar zu machen, muss der Besucher zuerst das Navicon anklicken und sich dann noch entscheiden, was er als nächsten tun möchte. Gerade bei Webseiten, die Produkte oder Dienstleistungen verkaufen, kann sich dies negativ auswirken.
Beim Einsatz von versteckten Navigationselementen sollte man daher darauf achten, ob es auch wirklich sinnvoll ist.
In den unten aufgeführten Beispielen fällt auf, dass hauptsächlich Agenturen aus dem Kreativbereich oder Designer die minimalistische Variante des Navicons nutzen. Verkaufsorientierte Webseiten gehen auf Nummer Sicher und bieten zusätzlich noch die wichtigsten Menüpunkte an.
Webseiten mit versteckten Menüs
Long Story Short

Die Webseite der Design Agentur Long Story Short ist ein gutes Beispiel für den Trend der versteckten Navigation. Sehr schlicht und stylish wird neben dem Logo lediglich auf die 3 wichtigsten Punkte hingewiesen. Wer mehr erfahren möchte, muss entweder scrollen oder auf das Navicon klicken. Allerdings übersieht man dieses fast beim ersten Blick.
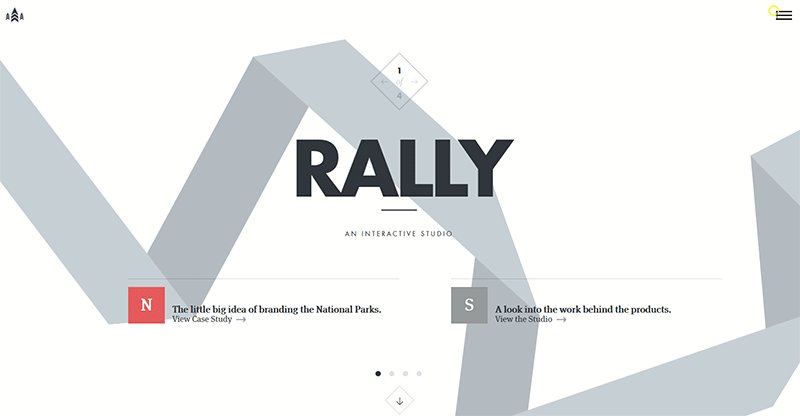
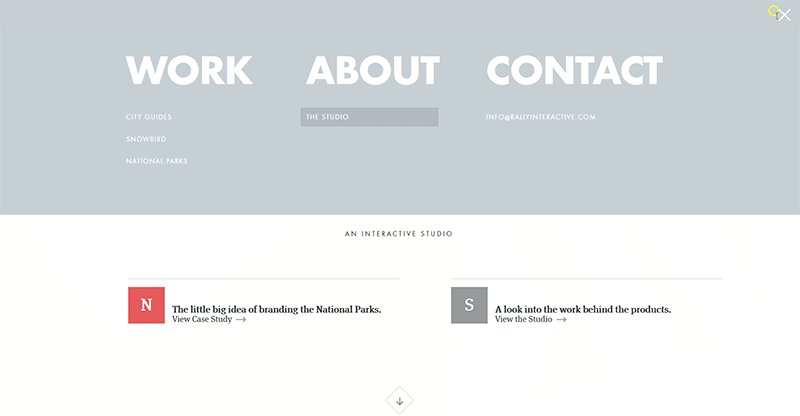
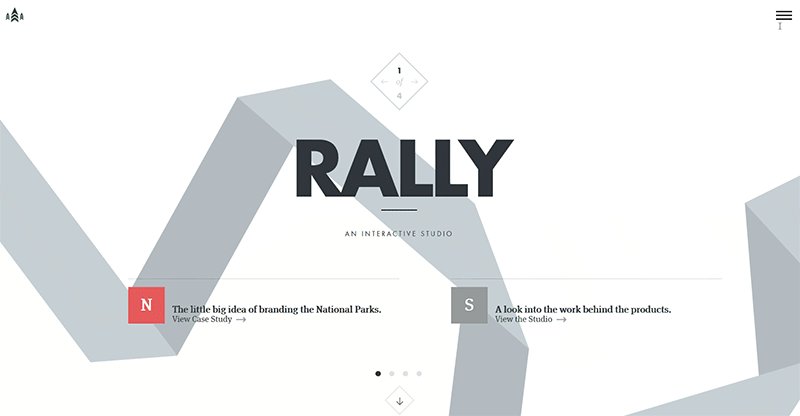
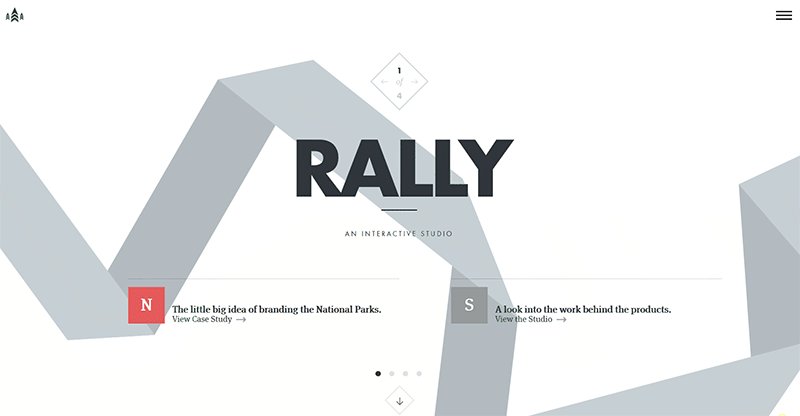
Rally Interactive

Als Agentur für digitale Produkte setzt auch Really Interactive auf das Hamburger Icon. Die Seite wirkt dadurch sehr clean und der Benutzer nimmt zunächst nur das animierte Ribbon wahr. Dieses faltet sich per Klick auf das Navicon elegant auseinander und zeigt das vollständige Menü.
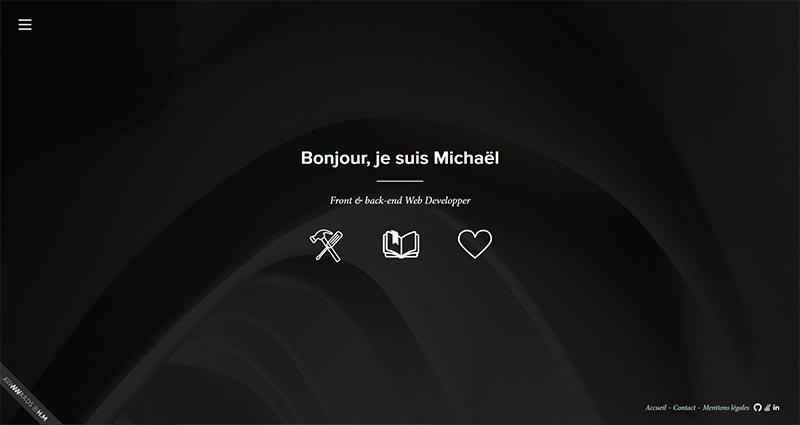
Michaël Villeneuve

Der französische Webentwickler Michael Villeneuve präsentiert sein Portfolio sehr minimalistisch und spielt mit dem schwarz-weiss Kontrast. Im Gegensatz zu den meisten anderen, platziert er das Hamburger Icon link statt rechts oben.
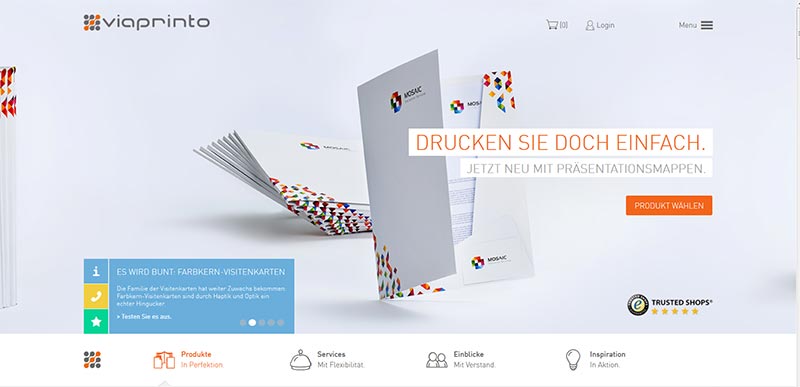
viaprinto

Die Druckerei viaprinto setzt als Menü-Symbol das klassische Hamburger Icon ein, das bei Klick ein Menü einschiebt. Vermutlich um die Webseitenbesucher nicht zu verwirren, sind die wichtigste Menüpunkte Login und Warenkorb sichtbar. Auch das Navicon selbst wurde noch erklärend betitelt. So wird auch dem unerfahrenen Benutzer klargemacht: hinter den 3 Balken versteckt sich ein Menü!
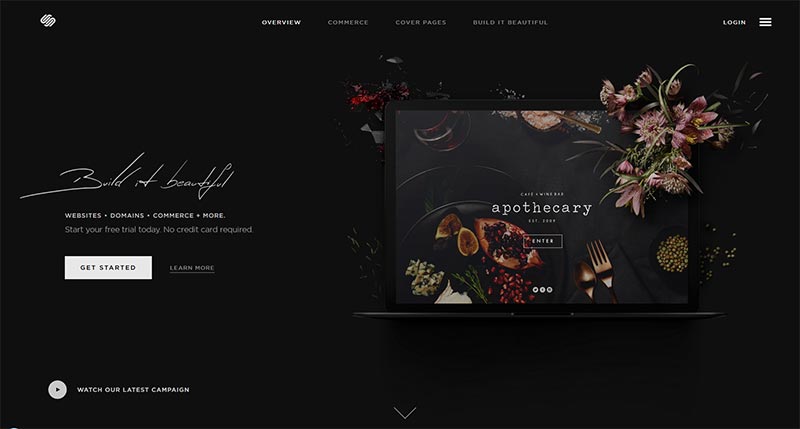
Squarespace

Auch Squarespace geht Kompromisse zugunsten der Usability ein. Auf der Webseite werden einige wichtige Menüpunkte aufgelistet und die unwichtigeren verbergen sich hinter dem Hamburger-Icon. Prominent daneben befindet sich der Link zum Login. Ein guter Kompromiss von Optik und Benutzerfreundlichkeit.
The Post Family

Die Webseite von The Post Family ist absolut minimalistisch und bietet ein gut erkennbares Navicon.
August

Frisch und farbenfroh präsentiert sich die Kreativ-Agentur August. Das Navicon ist links direkt neben dem Logo und recht auffällig.
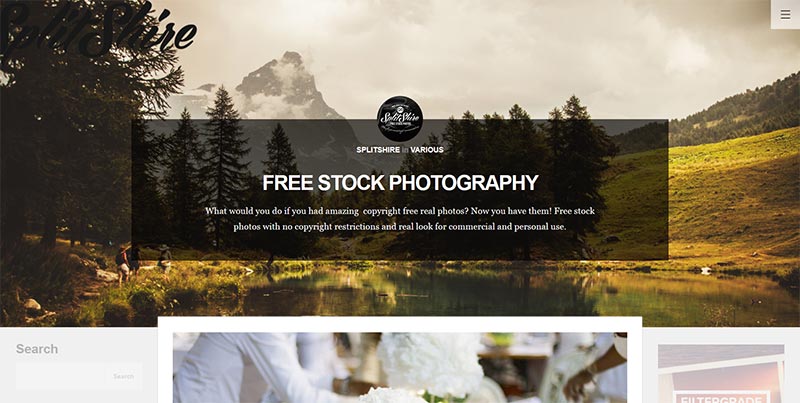
Splitshire

Der kostenlose Bildanbieter Splitshire bietet über ein relativ unauffälliges Navicon den Zugang zu den einzelnen Menüpunkten. Eigentlich in diesem Falle unnötig, da links unter dem Header alle Menüpunkte aufgelistet werden.
Fazit
Webseiten mit versteckter Navigation können wirklich sehr stylish aussehen und einen beeindruckenden ersten Eindruck machen.
Wenn man aber möchte, dass der Webseitenbesucher möglichst schnell an weitere Infos kommt oder man Produkte und Services anbietet, ist eine sichtbare Navigation häufig besser.