Die Website ist das Aushängeschild eines Unternehmens. Eine kreativ gestaltete Website hebt sich von langweiligen Internetseiten ab und kann somit ein Unternehmen von der besten Seite präsentieren. Dies hilft letztendlich auch dabei, neue Kunden anzulocken und für sich zu gewinnen. Daher ist ein kreativer Internetauftritt und eine gut durchdachte Webseite ein wichtiger Faktor für den Erfolg eines Unternehmens.
Ein ansprechendes Design hält den Besucher auf der Internetseite
Den ersten Eindruck von einer Website erhält der Besucher auf der Startseite. Daher ist ein ansprechender Header wichtig, um den Besucher auf der Seite zu halten. Als Header, abgeleitet von dem englischen Wort für Kopf, wird die Kopfzeile oder die Einleitung einer Internetseite bezeichnet. Viele Webdesigner machen schon aus dem Header ein wahres Kunstwerk. Ein kreativer Header macht aus einer ganz normalen Internetseite eine wahre Besonderheit mit großem Wiedererkennungswert.
Besoners beliebt sind schon seit einiger Zeit die sogenannten Hero Header oder Hero Images, die den gesamten sichtbaren Bildschirmbereich einnehmen.

Neben dem Header kann auch ein spannender Hintergrund vorteilhaft für die Internetseite sein. Natürlich sollte man es nicht übertreiben, schließlich sollte der Hintergrund auch im Hintergrund bleiben und den Inhalt der Seite nicht übertrumpfen. Wenn jedoch die Textelemente und das Artwork des Hintergrundes richtig zusammenspielen, dann können ganz spezielle Effekte entstehen, die sicherlich im Kopf des Betrachters bleiben. Denn ein kreativer und stimmiger Hintergrund bleibt deutlich eher in Erinnerung, als nur ein monotoner weißer Hintergrund.
Den Inhalt interessant verpacken
Neben einem ansprechenden Design sollte auch der Inhalt der Webseite gut präsentier sein.
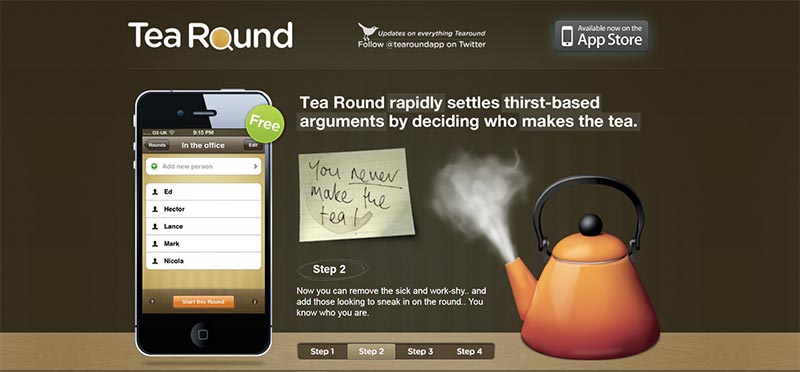
Um wichtige Inhalte ansprechend und zugleich platzsparend zu präsentieren, werden häufig Slider eingesetzt.

Große Image-Slider sehen zwar schick aus, werden aber von den meisten Besuchern ignoriert oder als Werbung abgetan. Ein gelungenes Beispiel liefert Tea Round.com mit einem Content-Slider, der nicht automatisch abläuft und das Produkt erklärt.
Videos im Webdesign
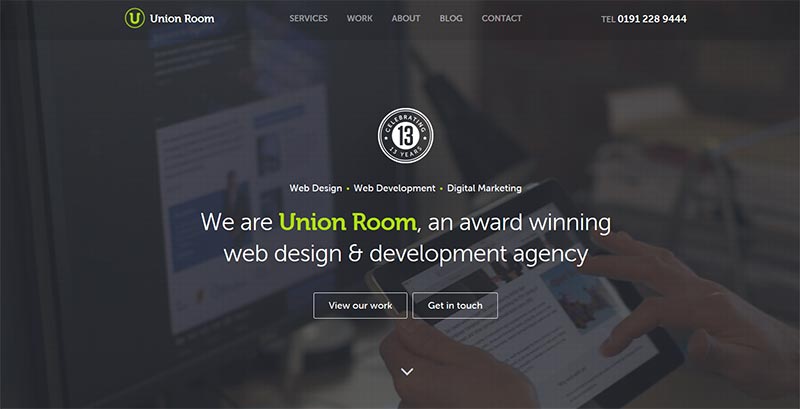
Ähnlich wie Hero Images werden zur Zeit auch gerne Fullsize-Videos als Hintergrund auf Webseiten eingesetzt. Häufig wird darin das Unternehmen vorgestellt oder es wird ein Rundgang durch die Agentur abgespielt, wie beispielsweise bei der Webagentur Union Room.com.

Video-Hintergründe sind zwar ein echter Hingucker, können sich aber negativ auf die Ladezeit einer Webseite auswirken.
Eine interessante und häufig bessere Möglichkeit, die Leistungen und Produkte der Internetseite darzustellen, ist ein Erklärvideo. Mit Hilfe eines Erklärvideos lässt sich direkt mit dem Besucher der Seite in Kontakt treten. Ein kurzes Video, welches zum Beispiel die Angebote eines Unternehmens oder ein Produkt erklärt, hat gegenüber langen Texten und schriftlichen Erklärungen viele Vorteile. Die Zeit des Surfers ist meistens knapp bemessen und so ist es leichter, ein kurzes Video anzuschauen, als sich lange und sperrige Texte durchzulesen. Zumal Websites vom Betrachter nur oberflächlich gescannt werden. Außerdem können in einem Erklärvideo auch komplexere Themen leicht verständlich und anschaulich erklärt werden. Mehr Informationen zum Thema Erklärvideos gibt es auf videohelden.net.
Mittlerweile wird auch bei Landing Pages immer häufiger ein kurzes Video im Header-Bereich eingesetzt. Wie bei optimizepress.com erhält der Benutzer eine kurze Produktinfo und bekommt gleichzeit ein erklärendes Video angeboten

Einen einprägsamen Domainnamen wählen
Eine Weitere Möglichkeit, seine Kreativität spielen zu lassen, bietet der Domainname der Website. Die Suche nach dem richtigen Namen fordert jedoch nicht selten viel Geduld und Glück. Nicht nur, dass die gewünschte Domain noch verfügbar sein muss – der Name sollte auch die gewünschte Zielgruppe ansprechen. Der Domainname muss dabei zum Thema passen und möglichst gut im Gedächtnis bleiben. Denn an einen guten Namen kann man sich auch nach Wochen noch erinnern, um ihn in die Browserleiste einzutippen.
Wer Schwierigkeiten bei der Suche nach einem geeigneten Namen hat, kann auf unzählige Tools und Generatoren zugreifen, wie z.B. panabee.com.

Mit etwas Kreativität und Einfallsreichtum ist also einfach eine ansprechende Website gestaltet, welche dem Besucher lange in Erinnerung bleibt.