Der CoverFlow-Effekt bietet sich nicht nur für die Darstellung von CD-Covern oder Foto-Galerien an, auch Websites kann man so stylish präsentierten. Durch einen simplen Spiegel-Effekt und eine perspektivische Verzerrung erhalten Sie in wenigen Schritten den typischen Apple-Style. Wie’s genau funktioniert, erfahren Sie im folgenden Photoshop-Tutorial.
1. Dokument anlegen
Erstellen Sie ein neues Dokument mit den Abmessungen 1800px x 1400px
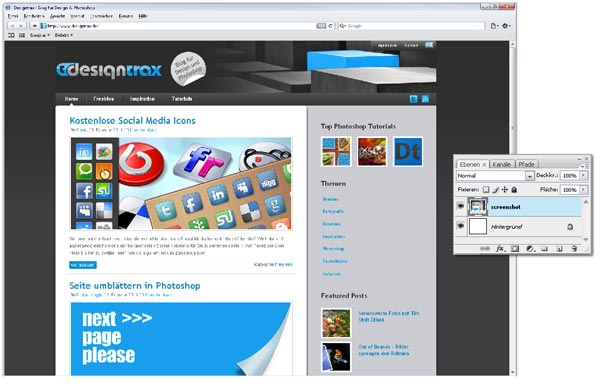
2. Screenshot einfügen
Legen Sie eine neue Ebene an und fügen Sie den Screenshot einer Webseite oder auch ein Fotos ein.

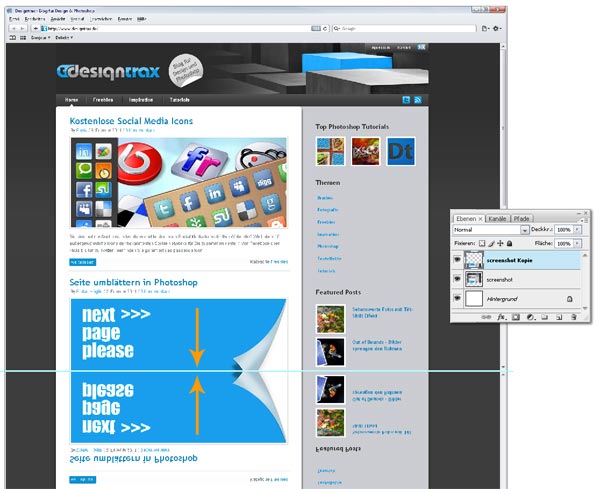
3. Spiegelung erstellen
Duplizieren Sie die Ebene “screenshot” per STRG+J und spiegeln Sie diese über den Menüpunkt
Bearbeiten > Tranformieren > vertikal spiegeln.
Richten Sie die Ebenenkopie an der Unterkante der Ursprungsebene aus.

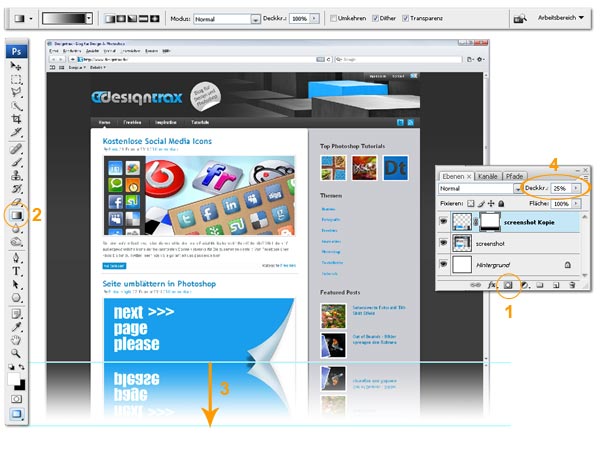
4. Ebenenmaske anlegen
Fügen Sie nun der kopierten Ebene eine Ebenenmaske (1) hinzu und wählen Sie anschließend das Verlaufswerkzeug (2).

Wenn Sie nun nun einen Verlauf (3) von der oberen zur unterren Hilfslinie ziehen, wird die Ebenenkopie weich ausgeblendet. Anschließend empfiehlt es sich noch die Deckkraft (4)der Ebene auf ca 25% zu reduzieren.
5. Weitere Screenshots einfügen
Wiederholen Sie die Schritte 2-4
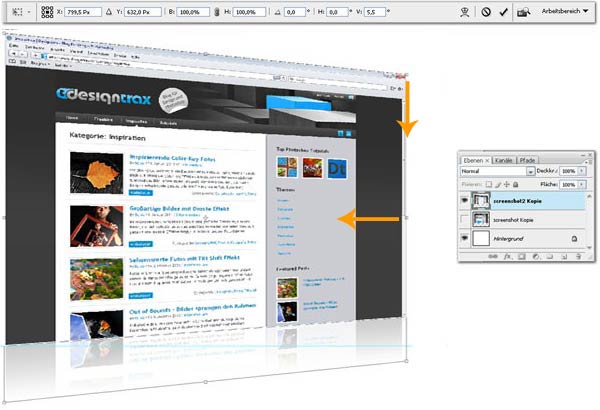
6. Cover-Flow Effekt hinzufügen
Um der Gestaltung den typischen Apple-Style zu geben, werden die weiteren Scrreenshots perspektivisch transformiert:
Bearbeiten > Transformieren >Perspektivisch (Winkel 5,5°). Anschließend sollten die Screenshots noch in der Breite skaliert werden, um eine verzerrte Darstellung zu vermeiden.

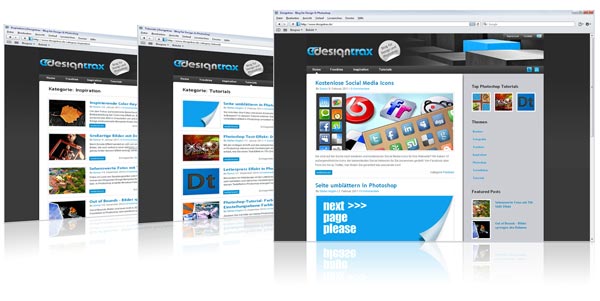
7.Bilder anordnen
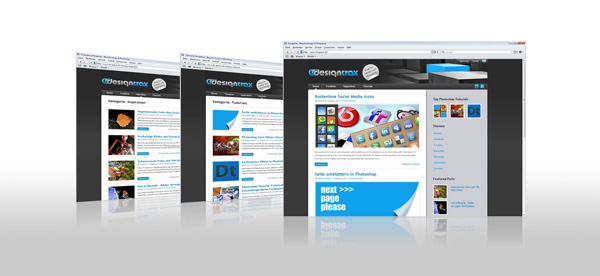
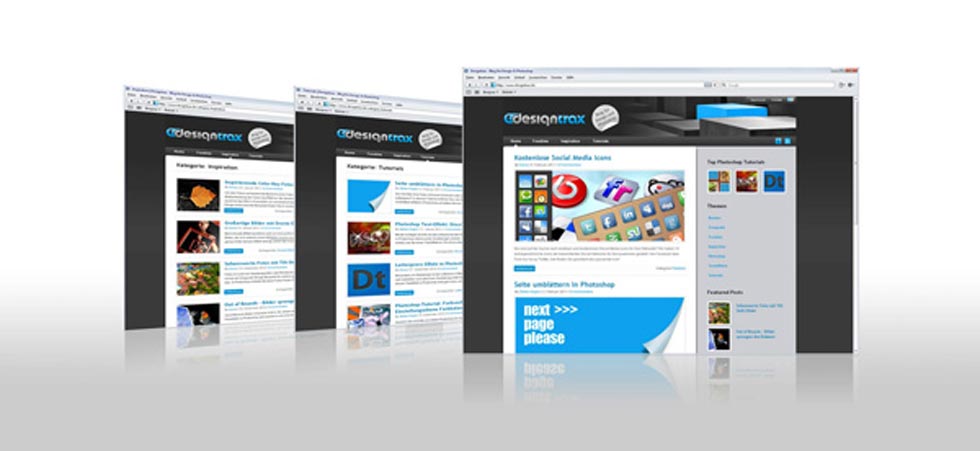
Ordnen Sie nun die einzelnen Bilder im typischen CoverFlow-Stil an:

8.Hintergrund-Verlauf
Wählen Sie erneut das Verlaufswerkzeug (siehe Schritt 4) und füllen Sie die Hintergrund-Ebene mit einem Verlauf von #ffffff zu #cfcfcf
9. CoverFlow im Apple-Style