Mockups sind ein beliebtes und zeitsparendes Hilfsmittel zur Präsentation von Produkten oder Design-Projekten. Im Netz gibt es hierzu mittlerweile unzählige PSD Vorlagen und Tools, die du kostenlos nutzen kannst. Oder du erstellt deine eigene Vorlage. Wie einfach man mittels Smartobjekt ein Mockup in Photoshop erstellen kann, erkläre ich im folgenden Tutorial.
Bildauswahl
Bevor wir ein Mockup in Photoshop erstellen können, benötigen wir zunächst ein geeignetes Bild:
- Am besten machst du selbst ein Foto von einem Laptop, Computer oder Handy in hoher Auflösung. Achte darauf, den Hintergrund etwas unscharf zu stellen. So rückt das Objekt mehr in den Focus. Außerdem solltest du den Laptop einsschalten, damit die Konturen für die spätere Bearbeitung besser sichtbar sind.
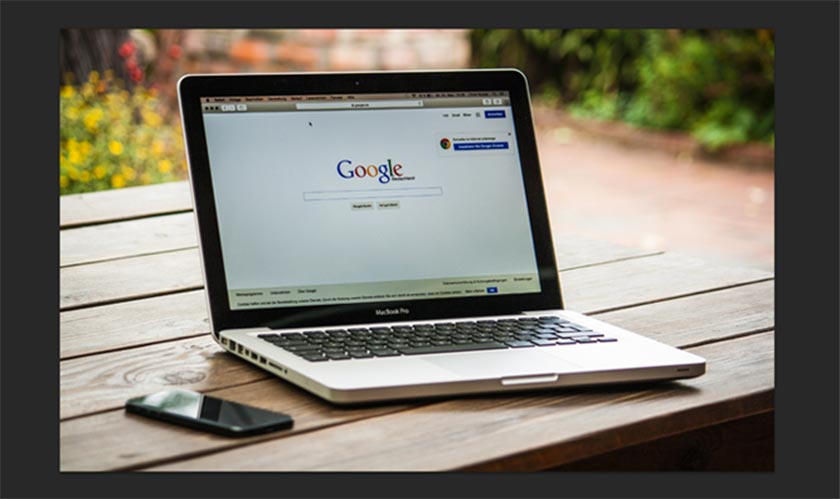
- Wenn du nicht selbst fotografieren möchtest, kannst du auch einfach ein Bild von einem kostenfreien Bildanbieter downloaden. Für dieses Mockup Tutorial habe ich ein Bild von pixabay verwendet: CQuadratNet / Lizenz: CC0 Public Domain

Bild: pixabay von CQuadratNet
So erstellst Du ein Mockup in Photoshop
1. Bild in Photoshop öffnen
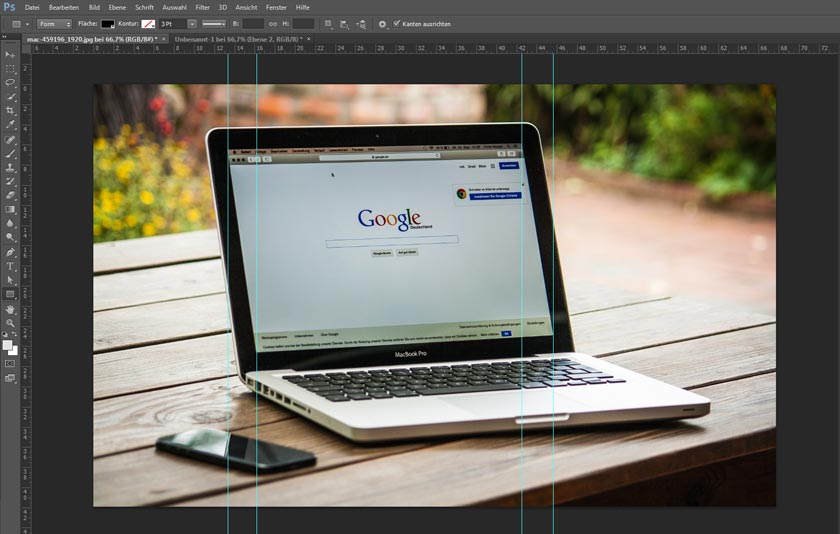
Wenn das Bild in Photoshop geöffnet ist, kannst du zur besseren Orientierung Hilfslinien an den Ecken des Laptop-Rahmens setzen.

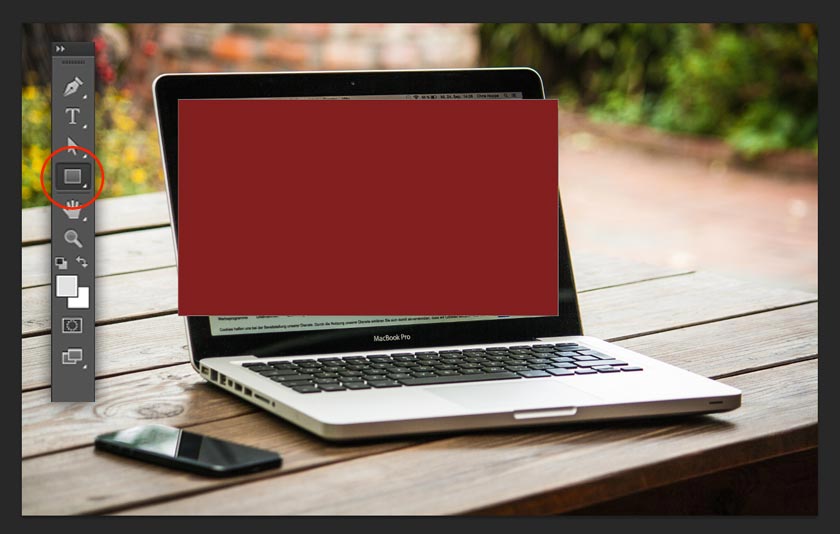
2. Rechteck erstellen
Wähle jetzt das Recheck-Werkzeug (U) und platziere die Form auf dem Bildschirm. Dabei kannst du dich an die zuvor gesetzten Hilfslinien halten.

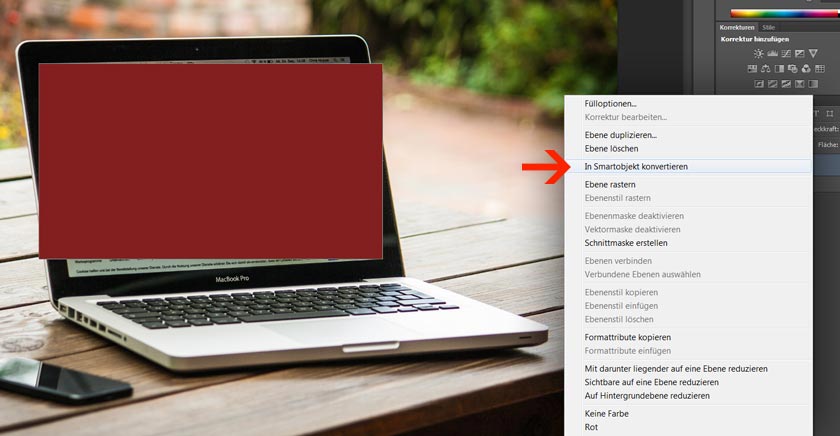
3. In Smartobjekt konvertieren
Klicke nun mit der rechten Maustaste auf die Formebene und wähle den Befehl “In Smartobjekt konvertieren”.

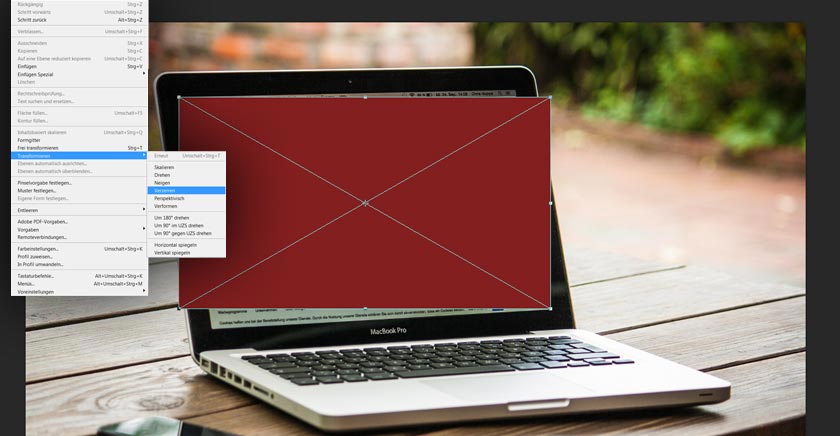
4. Smartobjekt einpassen
Jetzt wählst du im Menü Bearbeiten -> Transformieren -> Verzerren. Anschließend verschiebst du die Ecken des Rechtecks so, dass der Bildschirm ausgefüllt wird.


5. Eigenes Bild platzieren
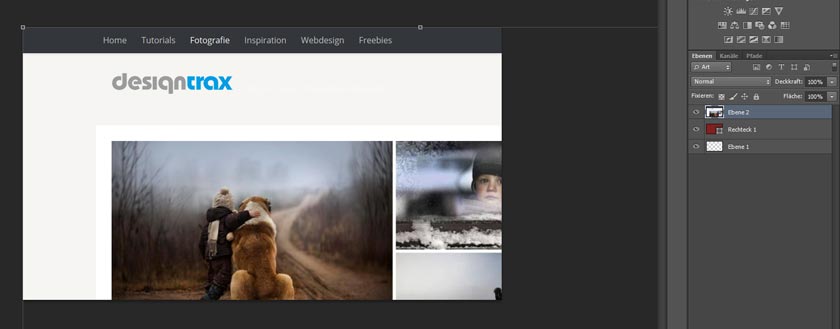
Nachdem du das Rechteck positioniert hast, kannst du nun per Doppelklick auf die Smartobjekt-Ebene das Smartojbekt öffnen und dein eigenes Bild platzieren.

Für dieses Tutorial habe ich einen Screenshot der designtrax-Webseite genommen und mit STRG+V eingefügt.
Skaliere nun den Screenshot oder das gewünschte Bild auf die entsprechende Größe und speichere ab.

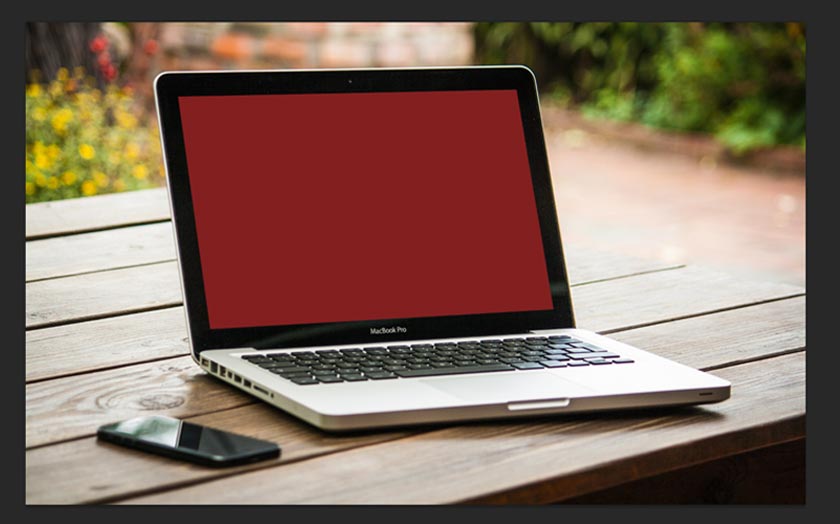
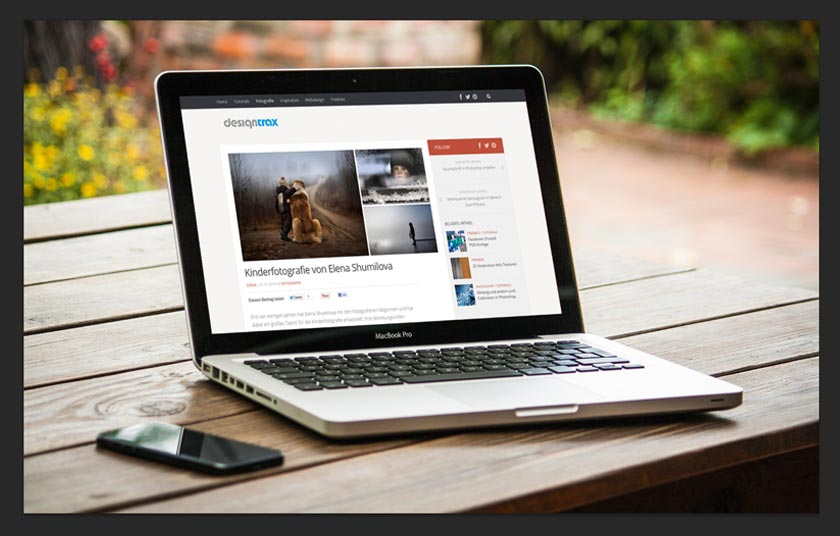
6. Fertiges Laptop Mockkup
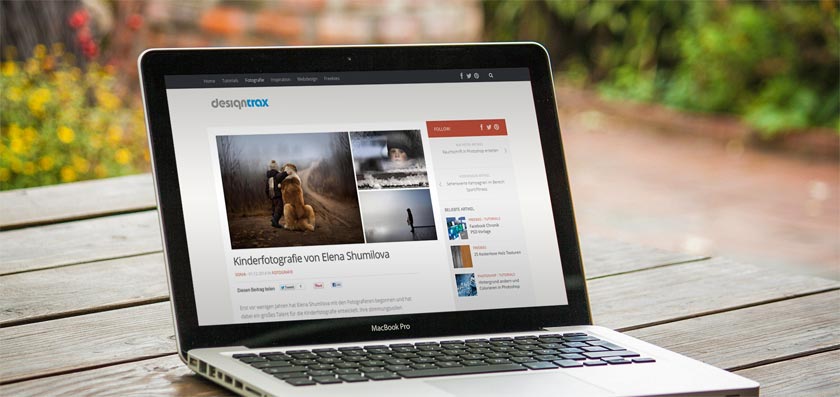
Jetzt wechselst du wieder zur ursprünglichen Mockup-Datei. Und dein Bild sollte nun perfekt eingepasst im Laptop zu sehen sein.
Dir gefällt das eingefügte Bild doch nicht? Dann öffnest du einfach wieder das Smartobjekt und fügst ein anderes Bild ein.

7. Feintuning
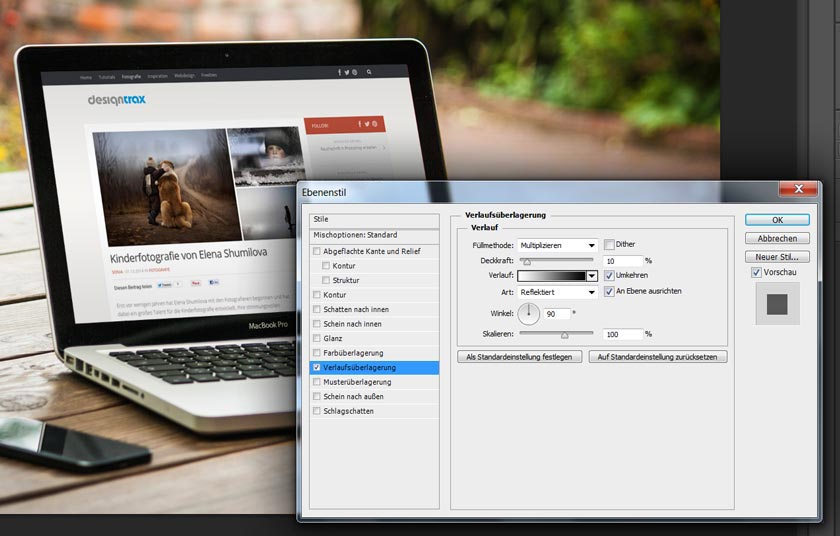
Um dem eingefügten Screenshot eine realistischere Wirkung zu verleihen, habe ich noch einen Ebeneneffekt Verlaufsüberlagerung hinzugefügt. Hier sind die Einstellungen dazu:
Füllmethode: Multiplizieren
Deckkraft: 20%
Art: Reflektiert
Verlauf umkehren
Winkel:90°
Je nach Geschmack kannst du auch mit weiteren Effekten oder Filtern experimentieren.

Die PSD-Datei zum Mockup-Tutorial kannst du hier downloaden:
Mockup downloaden