Nachdem wir Ihnen letzte Woche eine Bildsammlung über Origami-Kunst präsentierten, kam von einigen Lesern die Frage, wie diese Origami-Optik in Photoshop umzusetzen ist.
Dieses Origami Photoshop-Tutorial zeigt Ihnen schrittweise wie Sie vorgehen müssen.
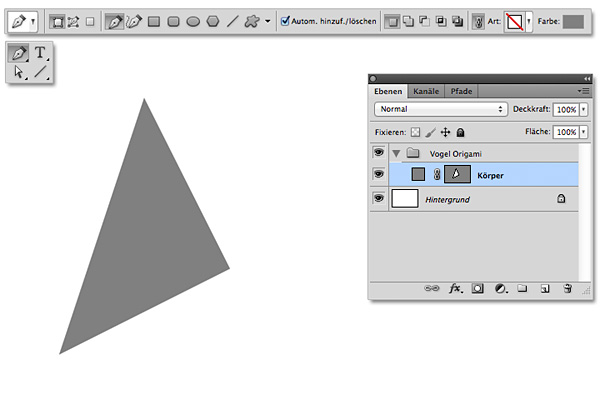
1. Zeichenstift-Werkzeug
Es gibt viele Origami Motive im Web von denen Sie sich inspirieren lassen können, eine Bildersammlung mit aufwendigen Origamis finden Sie hier. Für dieses Tutorial entschied ich mich jedoch für einen simplen Vogel.
Wählen Sie das Zeichenstift-Werkzeug (P) und erstellen Sie, innerhalb einer Gruppe, das erste Dreieck, welches den Körper des Vogels bildet. Als Farbe wählen Sie Mittelgrau (#808080), somit haben Sie später die Möglichkeit den Vogel beliebig umzufärben.

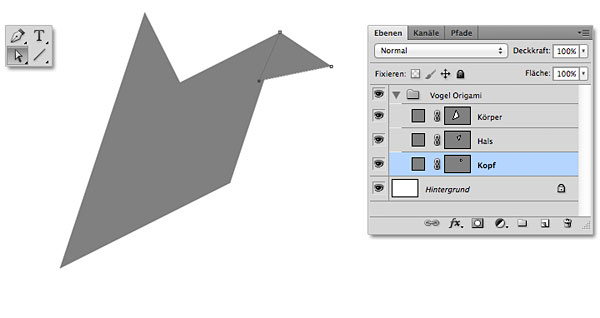
2. Weitere Flächen
Platzieren Sie weitere Flächen, wie Hals und Kopf achten Sie auf die richtige Überlagerung. Flächen die später Schatten auf die unteren werfen, sollten oben platziert sein, so können Sie wie hier die Fläche des Kopfes auch überlappend anlegen, damit es nicht zu Blitzern kommt. Mit dem Direkt-Auswahlwerkzeug können Sie die Ankerpunkte der Flächen jederzeit nachbearbeiten.

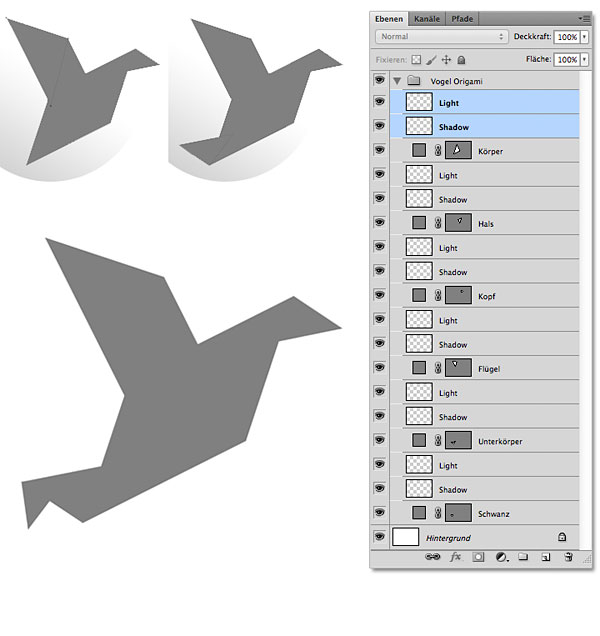
3. Vogel vervollständigen und Ebenen für Lichteffekte anlegen
Vervollständigen Sie den Vogel und legen Sie anschließend zwei neue Ebenen für Licht und Schatten an. Kopieren Sie diese Ebenen über jeder Fläche.

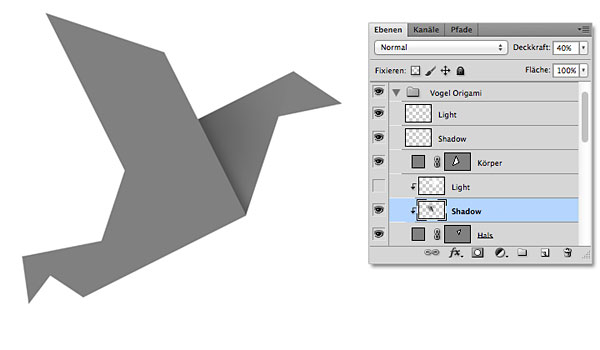
4. Schnittmaske und Pinselwerkzeug für Schatten
Wählen Sie die Shadow-Ebene über der Hals-Fläche und machen Sie daraus eine Schnittmaske (Befehls-/STRG-TAste + ALT + G), der Inhalt ist jetzt nur auf der darunter liegenden Fläche sichtbar. Wählen Sie nun das Pinselwerkzeug mit weicher, großer Pinselspitze und Schwarz als Vordergrundfarbe. Malen Sie nun etwas versetzt nach links entlang der Kante. Die Stärke des Schattens können Sie über die Ebenendeckkraft und der verschieben der Shadow-Ebene regulieren.

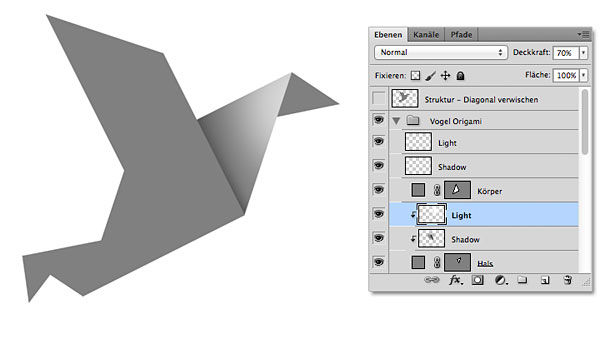
5. Lichtpunkt
Wie in Schritt 4 erstellen Sie aus der Light-Ebene eine Schnittmaske und malen diesmal mit weißer Pinselspitze einen Lichtpunkt auf die Fläche.

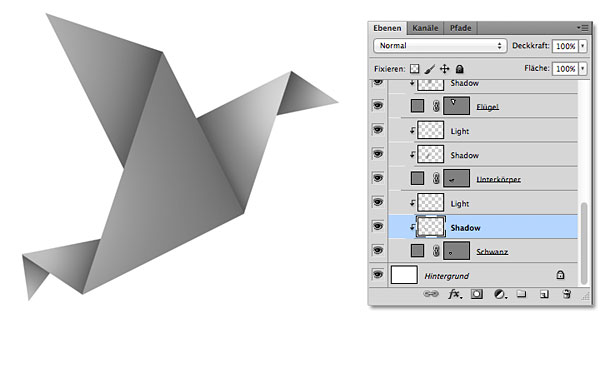
6. Schatten und Lichter für jede Fläche
Malen Sie so für jede Fläche Schatten und Licht. Wählen Sie z.B. verschiedene Pinselgröße und überlagern Sie härte und weichere Pinselspitzen. Sie können auch zusätzliche Ebenen anlegen um die verschiedenen Pinselgrößen/Intensitäten separat zu regulieren.

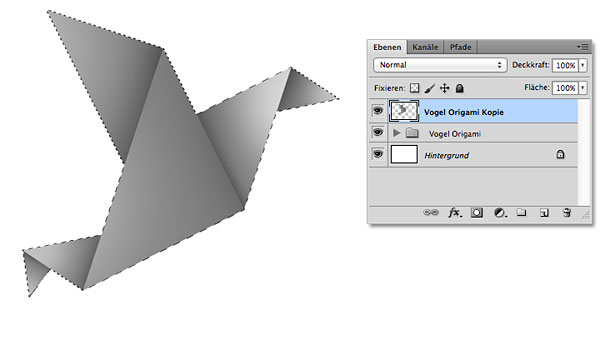
7. Auswahl des Vogels
Kopieren Sie die Gruppe (Rechtsklick > duplizieren) und reduzieren Sie die Kopie auf eine Ebene (Ebene > Auf eine Ebene reduzieren). Anschließend laden Sie die Auswahl indem Sie mit gedrückter Befehls-/STRG-Taste auf die Ebenenminiatur klicken.

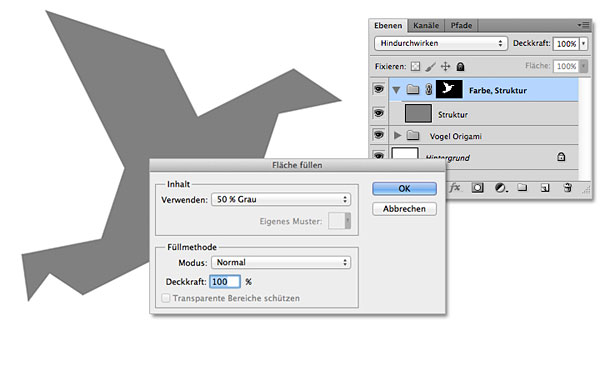
8. Gruppe für Farbe und Papierstruktur
Erstellen Sie mit geladener Auswahl eine neue Gruppe (1) und weisen Sie dieser eine Ebenenmaske zu (2). Die Ebenenkopie können Sie nun in Struktur umbenennen und in die Gruppe ziehen. Anschließend füllen Sie die Ebene über Bearbeiten > Fläche füllen mit 50

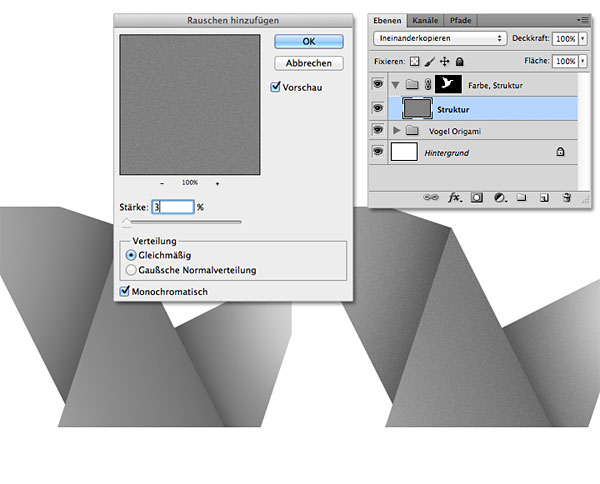
9. Papierstruktur (optional)
Um die Optik einer echten Origami Figur nachzuahmen, können Sie optional eine Papierstruktur hinzufügen. Fügen Sie zum Beispiel der Ebene über den Rauschen-Filter eine Struktur hinzu (Filter > Rauschen hinzufügen > 3Px Radius). Damit die Struktur auf dem schattierten Vogel sichtbar ist, stellen Sie den Ebenenmodus auf Ineinanderkopieren.

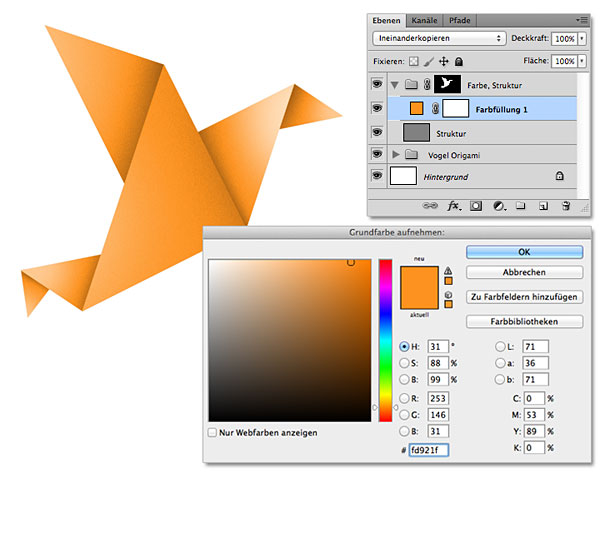
10. Färben über Volltonebene
Erstellen Sie innerhalb der Gruppe eine Einstellungsebene des Typs Volltonfarbe (CS6 – Farbfläche) und wählen Sie Ihre Wunschfarbe. Hier #fd921f. Stellen Sie den Ebenenmodus auf Ineinanderkopieren.

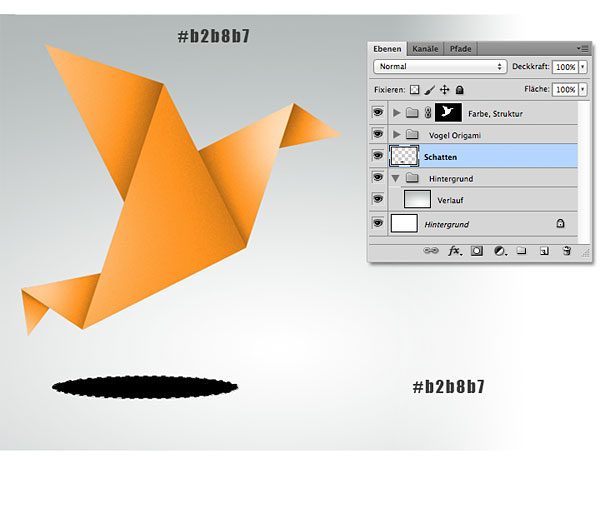
11. Hintergrund
Um das Motiv abzurunden legen Sie einen Hintergrund an, hier aus verschiedenen Grautönen mit großer weicher Pinselspitze erstellt. Abschließend platzierte ich unterhalb des Origamis mit dem Auswahlellipse-Werkzeug einen Schatten in Schwarz. Zeichnen Sie diesen mit dem Filter Gaußschenr Weichzeichner weich und verringern Sie die Deckraft der Ebene entsprechend.
Wie Sie Schatten für stehende Objekte anlegen, erfahren Sie in diesem Tutorial.

12. Fertig: Origami-Falten mit Photoshop