Sauberes, elegantes und schönes Web-Design ist oft eine Frage der persönlichen Perspektive. Ich schaue mir jede Woche hunderte von Websites an und einige davon fallen mir wirklich auf, aber nicht alle davon sind notwendigerweise effektiv. All zu oft dampfen Designer ein Konzept so weit ein, dass nicht viel mehr übrig bleibt, als ein Text und ein Rasterfeld Auch wenn diese minimalistischen Designs ihre ästhetische Anziehung ausstrahlen, insbesondere in Kombination mit exzellenter Typographie, so besteht hier das Risiko, dass sie einfach nicht wahrgenommen werden.
Stellen wir aber persönliche Meinungen hinten an, so gibt es doch einige bestimmte Eigenschaften, die zu Recht das stolze Label sauber oder modern verdienen und die Nützlichkeit und Attraktivität der Seite auf einem universalen Level steigern. Einfachheit ist kein Trend im Design als eher ein Anhaltspunkt guten Designs überhaupt.
Mit Photoshop haben wir ein vielseitiges Werkzeug für die Schaffung von Tiefe und Interesse. Es lädt uns ein, subtile Details zu integrieren, wo wir sonst eine Fläche frei lassen würden. Man benötigt nur einige wenige dieser Mittel, um einem Layout die Qualitäten modernen Designs zu geben. Meistert man diese, so kann man saubere Designs erstellen, die auf klare Weise Funktionalität und Effektivität ausdrücken.
Raum / White Space
Weiße Flächen erlauben die visuelle Trennung von Design Elementen ganz ohne Textkästen, Linien oder Extra-Grafiken und es ist darum der vielleicht wichtigste Aspekt modernen Designs. Im Grunde bedeutet es, Präsentation und Lesbarkeit zu versöhnen. Bei richtiger Verwendung vermag weiße Fläche ihrem Layout das saubere und elegante Aussehen zu vermitteln.
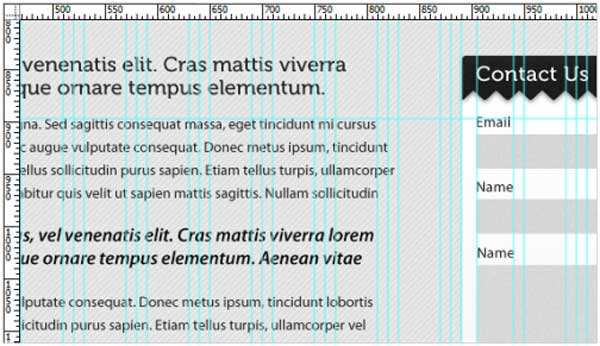
Orientierungshilfen und Rasterfelder gibt es bei Photoshop, um Ihnen zu helfen, Ihre Elemente präzise zu platzieren. Das Rasterfeld liegt über dem gesamten Dokument, während die Hilfswerkzeuge manuell angepasst werden können. Nutzen Sie diese frühzeitig, um unsichtbare Grenzen, Abstände und Zwischenräume festzulegen, mit denen Sie Ihre weißen Flächen definieren.
Erstellen Sie einen Guide durch das Drücken von Strg+R (Win) oder Cmd+R (Mac), um das Lineal einzuschalten und klicken sie dann das obere oder linke Lineal, um eine Hilfslinie in die gewünschte Position zu ziehen. Hier sind einige weitere Tastaturkürzel, um Ihnen zu helfen, Ihre Guides während der Arbeit zu verwalten:
• Eine Hilfslinie bewegen: Strg(Win) oder Cmd(Mac) und dann den Guide anklicken
• Zeige/Verstecke Guides: Drücke Strg+; (Win) oder Cmd+; (Mac)
• Zeige/Verstecke das Raster: Drücke Strg+’ (Win) oder Cmd+’ (Mac)

Aktivieren Sie Ihre Smart Guides unter View > Show > Smart Guides. Smart Guides erscheinen automatisch, wenn Sie eine Form zeichnen, Text ausrichten oder eine Auswahl oder Slide-Show erstellen, was Ihnen die Arbeit erspart, für alle diese Elemente im Voraus Richtlinien zu erstellen.
Objekte mithilfe von Guides und Rastern auszurichten macht Ihr Design leichter bekömmlich und gibt dem Endergebnis einen insgesamt reiferen Ausdruck.
Tiefe
Tiefe, die Sie durch Licht und Schatten herstellen, lässt Ihre Elemente klarer und realer erscheinen. Schatteneffekte können für jedes Objekt hinzugefügt werden, für jede Auswahl oder Textfläche, aber der Trick ist hier, eine Farbe zu wählen, die zu dem Hintergrund passt und nicht einfach das standardmäßige Schwarz zu verwenden.

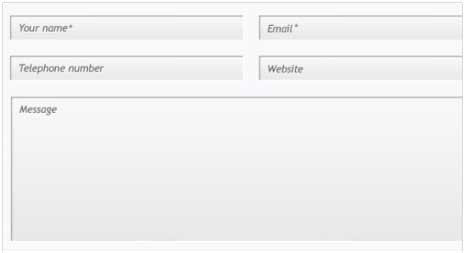
Nicht alle Schatten müssen dunkel sein. Kombinieren Sie etwa den Inner Shadow Effekt mit einem weißen oder hellen Drop Shadow Effekt, um ein Gefühl von tiefliegenden bzw. echt gedruckten Buchstaben bei Text- oder Formular-Feldern zu vermitteln.

Detail
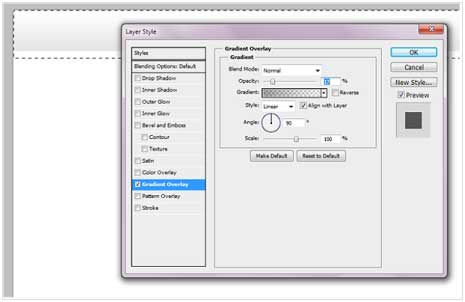
Sowohl das Gradienten-Werkzeug als auch der Gradienten-Schichteneffekt spielen eine große Rolle in sauberem und modernem Design. Gradienten präsentieren sich in jedem Aspekt modernen Styles, angefangen bei Schatten und Highlights zu Hintergründen und Buttons.
Um das Gradienten-Werkzeug einzusetzen, klicken Sie Shift+G. Um einen Gradienten zu erstellen, klicken Sie auf die Arbeitsfläche, ziehen Sie den Mauszeiger und lassen Sie los. Dieses Tool kommt am besten bei großen Flächen wie Hintergründen, Lichtern oder runden Schatten zum Einsatz. Wenn Sie mit individuellen Elementen arbeiten wie Sektionen, Buttons oder Bildern, dann ist der Gradient Overlay Schicht-Effekt das effizientere Mittel zur Erstellung von Oberflächen und Strukturen. Dieses Tool verwenden Sie durch einen Doppelklick auf das Layer des Elements und die Auswahl der „Gradient Overlay“ Checkbox.

Nutzen Sie diesen Effekt, um ihren Buttons und Navigationsleisten subtil Tiefe zu geben oder zur Imitation von Stil und Textur von Papier oder Metallen.

Definition
Durch das Überdefinieren von Ecken und Kanten erhalten Ihre Elemente den richtigen Kontrast.
Der Stroke Layer Effekt hebt alle Elemente wie Texte oder Buttons hervor, wo Sie eine ähnliche Hervorhebung an allen Seiten benötigen. Dieser Effekt eröffnet dann die Möglichkeit der Nutzung von Inner Shadow und Drop Shadow, womit Sie noch mehr Optionen erhalten.

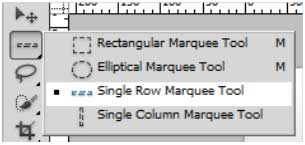
Es ist eine Versuchung, das Pen Tool zu verwenden, um gerade Linien und waagerechte Geraden zu ziehen. Wenn Sie aber Gradienten oder Schatten auf die Linie anwenden wollen, dann ist es leichter, diese mit dem Single Row Marquee Tool zu zeichnen, welches sich diskret hinter dem Rectangular Marquee Tool versteckt. Nutzen Sie das Single Row Tool auf einem neuen Layer und einen weißen oder hellen Drop Shadow, um Schlaglicht-Linien entlang von Sektionsgrenzen zu erstellen oder Abtrennungen, wo Sie bei dem Element selbst keine Effekte hinzufügen können.
Interesse
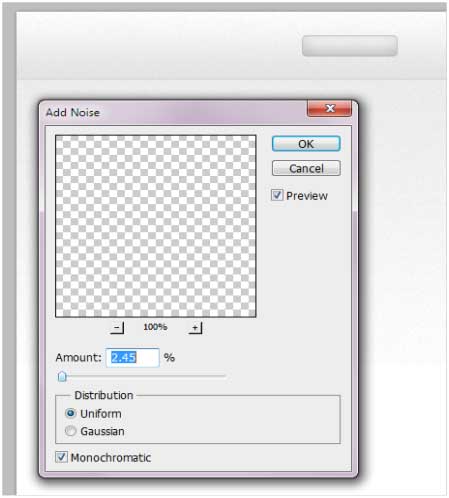
Sauber und modern muss nicht langweilig, weiß und minimalistisch sein. Die schlaue Nutzung von Struktur und Mustern macht Ihr Design besonders und setzt Ihren Stil und Ihre Marke klar ab. Nutzen Sie subtile Techniken wie zum Beispiel Bildrauschen (Filter > Add Noise) oder den Texture Overlay Effekt auf Hintergründen oder Interface Elemente, um zu helfen, diese voneinander abzusetzen. Je realer und klarer ein Element erscheint, desto attraktiver wirkt es auf den Betrachter.


Perspektive
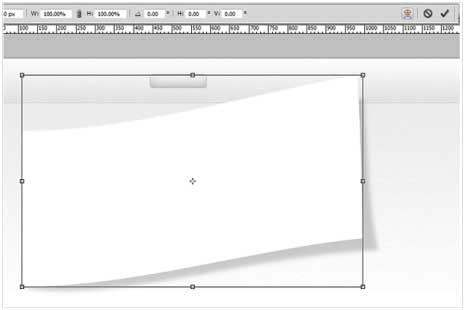
Perspektive ist die ungerechtfertigt am wenigsten verwendete Technik im modernen Web Design, einfach weil gegenwärtige Trends sich immer auf Symmetrie und Raster versteifen. Durch die Verwendung von Perspektive bei den Bildern und Elementen in Ihrem Design, können Sie Tiefe, Dimension, Modernität und Interessantheit in einem einfachen Schritt hinzufügen.
Perspektive kann bei jeder Form und jedem Bild hinzugefügt werden, indem Sie die „Free Transform Path“ Option in dem Rechtsklick-Menü wählen und dann auf „Warp“ klicken, was sich in der Tool Options Werkzeugleiste befindet.

Die Illusion von Perspektive kann auch durch das Erstellen asymmetrischer Formen oder Rahmen erzeugt werden sowie durch die entsprechende Nutzung von Gradienten und Schatten, um die Objekte abzusetzen.

Lesbarkeit
Starke Schrifttypen sind in der Design Community sehr beliebt und für ein sauberes Design enorm wichtig. Sie können Bilder und Grafiken ersetzten, welche andernfalls ein Design überfrachten würden und gleichzeitig die totale Essenz aller oben genannter Techniken vermitteln und das auf einfache, direkte Art.
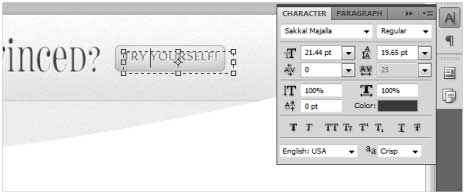
Um einen Text mit Textur auszustatten müssen Sie das Layer des Textes in ein Smart Object umwandeln, in dem sie auf das Layer rechts klicken und „Convert to Smart Object“ auswählen. Sie sind prinzipiell auf Layer Effekte beschränkt, es sei denn ihr Text ist gerastert, was Sie allerdings selbst dann vermeiden sollten, wenn Ihr Design nur für den Bildschirm ist. Die Konversion zum Smart Object erlaubt es, Filter und andere Techniken auf den Text anzuwenden, während Sie die Möglichkeit behalten, den Text selbst zu editieren, falls inhaltliche Korrekturen später noch einmal nötig sein sollten.
Vergegenwärtigen Sie sich, dass Sie Tracking und Körnungs-Optionen haben, wenn Sie Textelement einrichten. Auch wenn Ihr Text dazu bestimmt ist, in CSS reproduziert zu werden, so sollten Sie doch schon zeitig mit Zeilen- und Buchstabenabstand experimentieren, um sich besser vorstellen zu können, wie der Inhalt mit einem bestimmten Abstand aussehen wird. Nutzen Sie außerdem „Crisp“ und „Sharp“ text, um Definition und Klarheit zu erhalten.

Wie Sie Ihre Inhalte in sauberem Design präsentieren, ist wichtiger als alles andere, weil visuell weniger stattfindet, was den Betrachter ablenken kann. Wenn Sie die oben genannten Tipps nutzen, um Texten und Objekten den richtigen Raum zu geben, Definition und Interesse hinzufügen und die Inhalte vom Interface absetzen, dann wird Ihr Design die optimale Effektivität erzielen.