Dieses Tutorial zeigt Ihnen, wie Sie einen 3D-Schriftzug in Illustrator erstellen und diesen anschließend in Photoshop mit Brushes und Effekten aufpeppen.
1. Buchstabe setzen in Illustrator
Legen Sie in Illustrator eine neue Datei im A4 Querformat an und setzen Sie mit dem Text-Werkzeug (T) den ersten Buchstaben.
Die Schriftart ist die Bauhaus bei 118pt in Weiß (in der Abbildung Schwarz, da Pfadansicht)

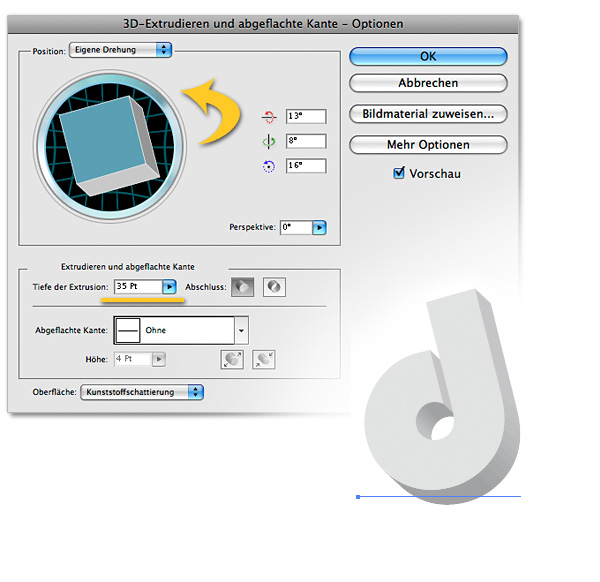
2. Effekt: 3D Extrudieren… anwenden
Wählen Sie den Buchstaben mit dem Auswahl-Werkzeug aus und rufen Sie den Effekt > 3D > Extrudieren und abgeflachte Kante aus dem Menü auf. Sie haben hier die Möglichkeit den Buchstaben nach belieben zu drehen. Die Tiefe der Extrusion habe ich auch bei den weiteren Buchstaben auf 35pt gesetzt (orange Linie).

3. Kompletten Schriftzug setzen
Setzen Sie nun nacheinander die restlichen Buchstaben mit jeweils anderen Werten des 3D-Effekts. Sie können die Buchstaben auch nach Anwendung des Filters noch drehen. Über Objekt > Anordnen können Sie die Buchstaben im Vorder- oder Hintergrund platzieren. Wenn Sie mit der Anwendung zufrieden sind, markieren Sie alles und kopieren den Schriftzug über Bearbeiten > kopieren

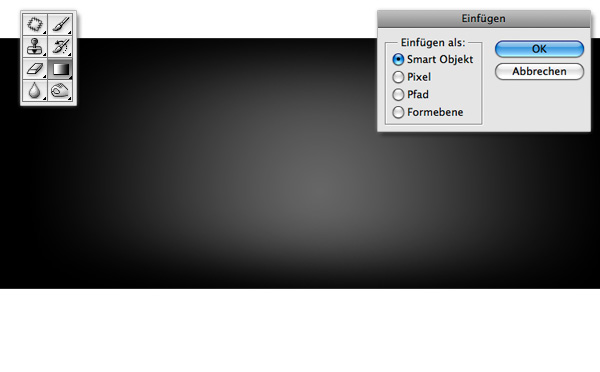
4. Photoshop-Datei anlegen
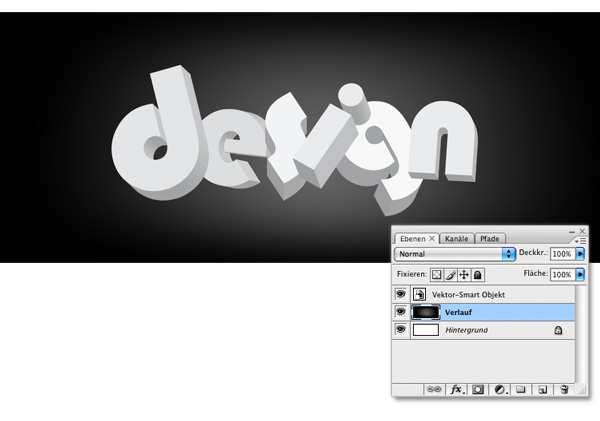
Öffnen Sie nun Photoshop und legen Sie eine neue Datei an (hier: 111px x 222px, RGB, 300dpi). Auf einer neuen Ebene habe ich mit dem Verlaufswerkzeug (G) und weichen Pinselspitzen (P) einen Schwarz-Grau Verlauf angelegt. Über Bearbeiten > Einfügen platzieren Sie Ihren Schriftzug als Smartobjekt.

5. Schriftzug als Smartobjekt positionieren
Da der Schriftzug als Smartobjekt eingefügt wurde kann er ohne Qualitätsverlust beliebig oft skaliert und positioniert werden.

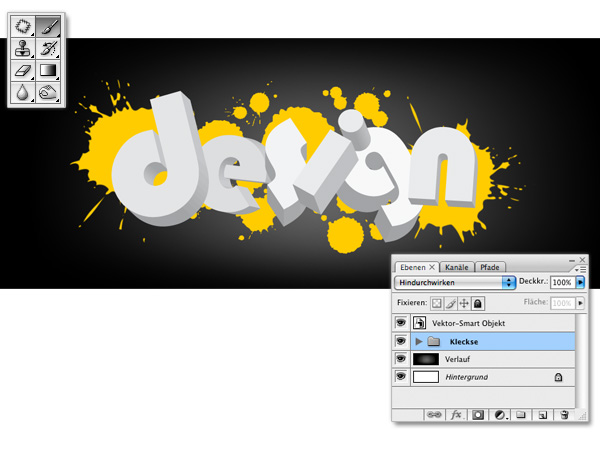
6. Pinselspitzen im Hintergrund platzieren
Mit dem Pinselwerkzeug (P) platzieren Sie jetzt auf einer neuen Ebene unterhalb des Smartobjekts (Schriftzug) den ersten Farbklecks (Claxa-Brush, Farbe: #ffcc00). Insgesamt habe ich vier Kleckse auf je einer separaten Ebene anglegt, damit diese einzeln verschiebbar sind. Abschließend können Sie wie hier die vier Ebenen in einen Ordner verschieben.

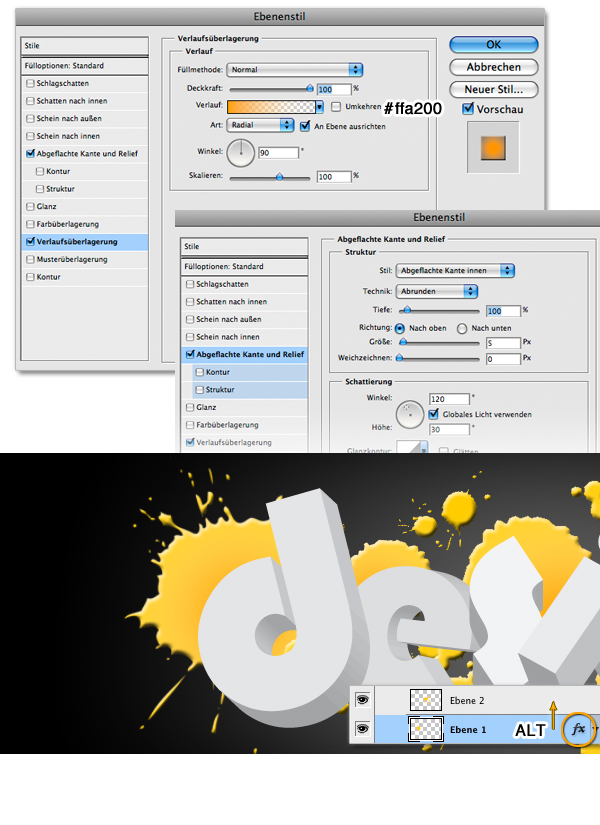
7. Ebenenstil anwenden
Wählen Sie die erste Klecks-Ebene aus und weisen Sie Ihr über Ebene > Ebenenstil eine abgeflachte Kante Relief und eine Verlaufsüberlagerung zu (Werte unten in Screenshot). Sie können jetzt den Ebenenstil der ersten Ebene kopieren. Dazu ziehen Sie mit gedrückter Alt-Taste das Ebenenstil-Symbol (oranger Kreis) auf die nächste Ebene. Wiederholen Sie dies bis alle Klecks-Ebenen den Ebeneneffekt besitzen.

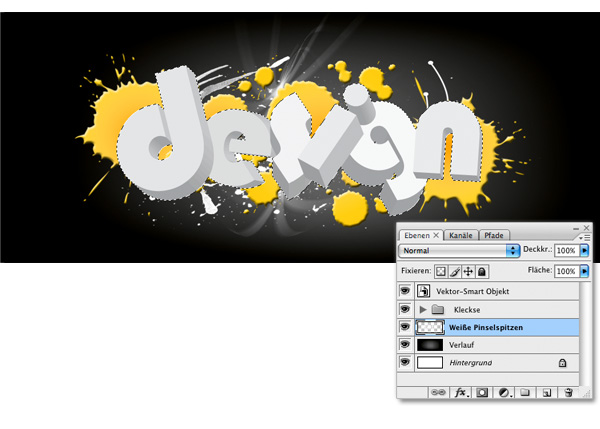
8. Weitere Pinselspitzen im Hintergrund
Platzieren Sie nun auf einer neuen Ebene weitere Pinselspitzen in weiß (Ecol_Brushes). Klicken Sie anschließend mit gedrückter Alt-Taste auf die Smartobjekt-Ebene um die Auswahl zu laden.

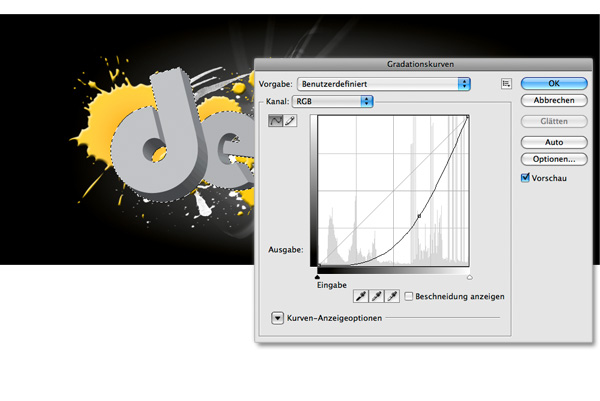
9. Über Gradationskurve abdunkeln
Mit geladener Auswahl erstellen Sie jetzt eine Einstellungsebene des Typs Gradationskurve (Ebene > Neue Einstellungsebene > Gradationskurve). Dunkeln Sie, wie im Screenshot zu sehen, die Mitteltöne ab und bestätigen Sie mit OK.

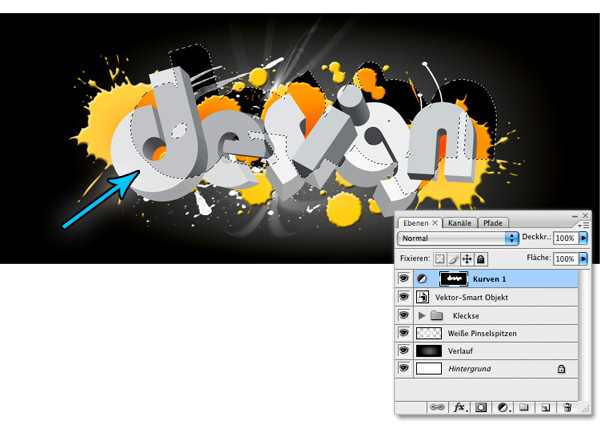
10. Ebene nach oben versetzen
Ziehen Sie nun die Gradationskurve nach rechts oben. Dies hat den Effekt, dass sowohl die Farbkleckse, als auch der Schriftzug abgedunkelt/umgefäbt werden und durch die Auswahl des Schriftzuges kommt es zu interessanten Kanten.
Erstellen Sie nun eine Kopie der Gradationskurve, indem Sie die Ebene auf das Icon ziehen (oranger Kreis)

11. Kopie nach unten versetzen
Verschieben Sie nun die Kopie nach link unten.

12. Fertig